Get Html Elements
Extract details about a set of html elements returned from css path or xpath.

Designer Properties#
See Web Event Main Properties.
- Extracted Elements The array of extracted elements using Css Path or XPath. For more details about an extracted element please check WebElementData.
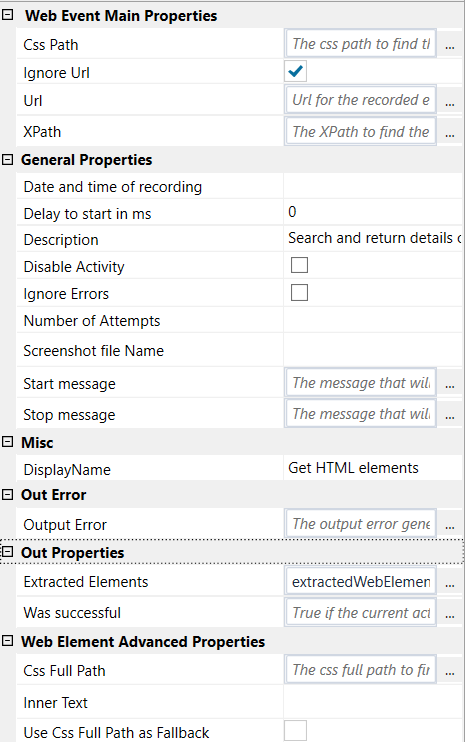
Properties#

Web Event Main Properties#
See Web Event Main Properties.
General Properties#
See Web Event General Properties.
Misc#
See Misc.
Out Error#
See Out Error.
Out Properties#
- Extracted Elements The array of extracted elements using Css Path or XPath. For more details about an extracted element please check WebElementData.
- Was Successful Returns true if the element was found and false otherwise. If the value is set to a variable, the workflow will not be stopped when the element is not found. It may be set to a variable of type bool that can be created under Variables at the bottom of the workflow.
Web Event Advanced Properties#
See Web Event Advanced Properties.
WebElementData#
Properties of WebElementData#
- InnerText The "rendered" text content of a node and its descendants.
- OffsetHeight Typically, offsetHeight is a measurement in pixels of the element's CSS height, including any borders, padding, and horizontal scrollbars (if rendered). It does not include the height of pseudo-elements such as ::before or ::after. For the document body object, the measurement includes total linear content height instead of the element's CSS height. Floated elements extending below other linear content are ignored.
- OffsetLeft The number of pixels that the upper left corner of the current element is offset to the left within the HTMLElement.offsetParent node.
- OffsetTop The distance of the outer border of the current element relative to the inner border of the top of the offsetParent node.
- OffsetWidth Typically, offsetWidth is a measurement in pixels of the element's CSS width, including any borders, padding, and vertical scrollbars (if rendered). It does not include the width of pseudo-elements such as ::before or ::after.
- Title The title of the element.
- ElementAttributes The element attributes at runtime, like id, class .....
- AttributesByName The element attributes at runtime, like id, class .... represented as Dictionary(string, string).
- ClientHeight It is zero for elements with no CSS or inline layout boxes; otherwise, it's the inner height of an element in pixels. It includes padding but excludes borders, margins, and horizontal scrollbars (if present).
- ClientLeft The width of the left border of an element in pixels.
- ClientTop The width of the top border of the element in pixels.
- ClientWidth It is zero for inline elements and elements with no CSS; otherwise, it's the inner width of an element in pixels. It includes padding but excludes borders, margins, and vertical scrollbars (if present).
- InnerHTML The HTML or XML markup contained within the element.
- LocalName The local part of the qualified name of this element.
- OuterHTML The serialized HTML fragment describing the element including its descendants.
- Prefix The element namespace prefix.
- ScrollLeft The number of pixels that an element's content is scrolled from its left edge.
- ScrollTop The number of pixels that an element's content is scrolled vertically.
- ScrollWidth The width of the element's content, including content not visible on the screen due to overflow.
- ScrollHeight The height of an element's content, including content not visible on the screen due to overflow.
- TagName The tag name of the element.
- NamespaceURI The element name space URI.
- BaseURI The url for the page.
- NodeName The element node name.
- ChildrenCount The number of children of this element.
- ChildrenTags The tags of all its children.
- ScreenX The horizontal distance, in CSS pixels, of the left border of the element to the left side of the screen.
- ScreenY The vertical distance, in CSS pixels, of the top border of the element to the top edge of the screen.
Example#
In this example, we navigate to http://demo.guru99.com/test/newtours/register.php and search for all inputs of type password and display their name(using the name property).