Keyboard
The keyboard activity simulates a user’s input from the keyboard and sends the specified key(s) sequence to the target element found within the currently active desktop window.
note
When Path to element is specified, it activates first the window corresponding to that path and then sends the specified set of keys.

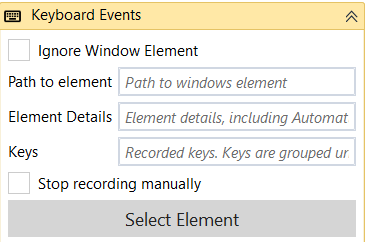
Designer Properties#
- Ignore Window Element Sends the specified keys sequence to the currently active desktop window and ignores any window specified though Path to Element.
note
This is useful when we just want to call a 'hot key' or when you know that previous activity opened a window with a focus input, and you just want to type some keys. An example would be launching the Microsoft Windows calculator program, first type "Windows + R" in one activity to open the Windows ‘Run’ dialog, then, in a separate activity type "Calculator"
- Path to element This is the xml document representing the path from desktop to the window containing the input. It is used to find the window to be activated.
- Element details The details to find the input element to focus. This may be the automation id, class name, name.
- Keys The Keys to sent to the focused element. If you want to send just characters, they must be enclosed within double quote marks "". We use "" because we can have expressions like concatenations, or we can call functions like Replace for instance.
To send raw keys, such as Control, Esc etc, you must them under {Keys....}.
For example, if you wish to send Ctrl + S to the target element, the expression should look like: {Keys.Control + s + Keys.Control} which would be evaluated as:
{ Start of raw key sequence
Keys.Control Send key down with key Control
+ keys separator
S Send S key press
Keys.Control Send key up with key Control
} Close Raw keys sequence.
If you wish to send another sequence of keystrokes, simply append that following sequence e.g. {Keys.Control + s + Keys.Control}{Keys.Control + s + Keys.Control} Test. In this example, you will send CTRL + S twice followed by space and 'Test'
To escape a {, } or +, just use {{, }} or ++. To simulate 'Return' key use the new line(\n) character, by simply pressing Enter key in the expression editor.
Please review the Virtual keys section for all possible keys that can be used in combination with the keyword Keys.
- Stop recording manually Controls how the recording is stopped. When checked, the recording will be stopped only when the 'Stop recording' button is pressed, otherwise the recording is stopped with the following combination CONTROL followed by left/right Click
Path to element and Element details will be set to last element that was clicked(left or right). - Select Element Starts the recording of an input element on a desktop application that will receive the keys. The element can be selected using CONTROL followed by left/right Click. If you use this option, Path to element and Element details will be set to the last element clicked while CONTROL key was down, and the recording will be stopped, otherwise Path to element and Element details will be set to the last element clicked(left/right) after either STOP button was pressed, or the STOP hot key was used(ESC by default).
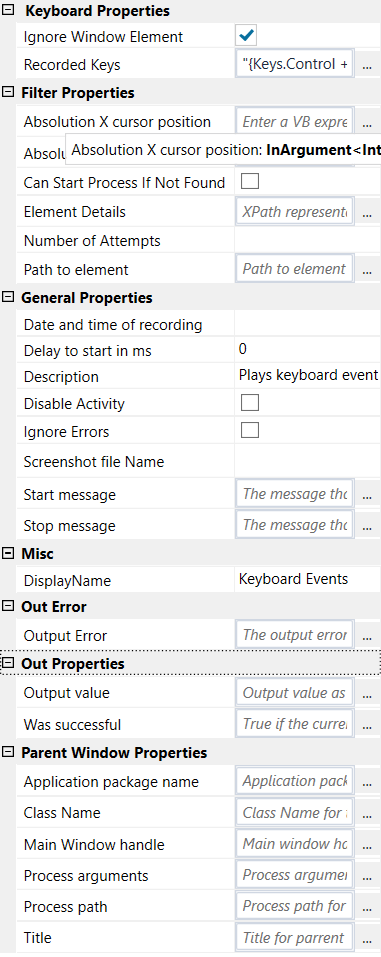
Properties#

Keyboard Properties#
- Ignore Window Element See Designer Properties above.
- Keys See Designer Properties above.
Filter Properties#
- Absolute X position See Filter Properties.
- Absolute Y position See Filter Properties.
- Can Start Process If Not Found See Filter Properties.
- CV Threshold See Filter Properties.
- Element details See Designer Properties above.
- Element Index See Designer Properties above.
- Path to element See Designer Properties above.
- Stop Id preprocessing See Filter Properties.
- Use CV See Filter Properties.
- Use Relative position See Filter Properties.
General Properties#
See General Properties.
Misc#
See Misc.
Out Error#
See Out Error.
Out Properties#
See Out Properties.
Parent Window Properties#
Virtual Keys#
The following keys can be used to send raw keys to a control. They just need to be prefixed by Keys keyword and placed inside curly brackets {} as described above in Keyboard Properties.
Example#
In this example, the activity will start the Microsoft Windows calculator program using the windows ‘run’ command by typing "Calculator", followed by the ‘enter’ key to simulate exactly the user actions when starting calculator using windows run.
This sample is installed automatically when you install Rinkt Studio, but you can download it from here as well. Simply import the sample file using the Open menu in Rinkt Studio.